프로그래머스 코드 Github에 자동으로 커밋하기
취준 기간 동안 하루 일과 시작 전에 뇌를 말랑하게 할 겸, 알고리즘 문제를 최소 한 문제씩 꾸준히 풀어보기로 결심하였습니다.
그동안은 문제를 띄엄띄엄 풀고 프로그래머스에만 코드를 제출했지만,
동기부여를 위해 깃허브와 프로그래머스를 연결하여 자동으로 코드가 커밋되게 하고 프로필에 보이는 잔디를 관리해 볼 계획입니다.
🌱 설치 및 연동하기
1) 크롬에서 확장 프로그램 설치
크롬 웹 스토어에서 '백준허브(BaekjoonHub)'라는 이름의 확장 프로그램을 설치해줍니다.

2) 깃허브 레포지토리 생성
내 깃허브에서 코드를 저장할 새로운 레포지토리를 자유롭게 생성해줍니다.
저는 'Programmers_Problem_Solving'이라는 이름으로 생성하였습니다.

3) 깃허브 연동하기
페이지 오른쪽 상단에 위치한 퍼즐 아이콘(확장 프로그램 목록 보기)을 눌러 '백준허브' 프로그램을 클릭합니다.

'Authenticate'를 클릭하여 인증을 완료합니다.

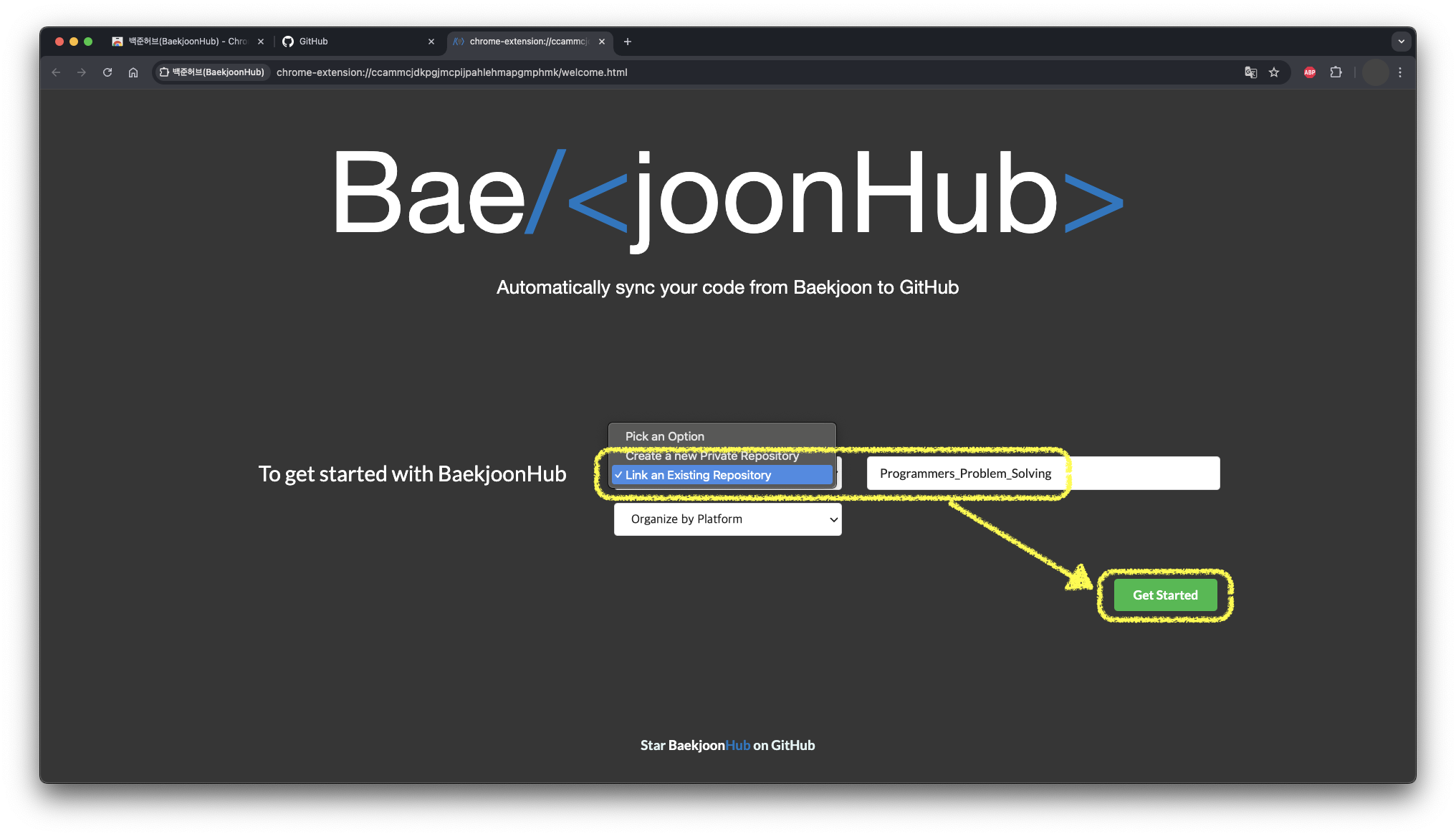
4) 레포지토리 연결하기
2번 과정에서 레포지토리를 미리 만들어두었으니 'Link an Existing Repository'라는 옵션을 선택하고,
레포지토리 이름을 입력한 뒤 'Get Started' 버튼을 눌러 연결해줍니다.

잘못된 레포지토리를 연결한 경우 'Unlink'를 눌러 다시 연결할 수 있습니다.

🌱 문제 풀어보기
크롬으로 프로그래머스에 접속하여 문제를 풀어보았습니다.
정확한 답안을 제출하면 아래의 사진처럼 확장 프로그램이 초록색 체크 표시를 띄워줍니다.

아까 연결해 둔 깃허브의 레포지토리에 들어가면 내가 제출한 답안의 코드와 정보가 자동으로 커밋되어 있는 것을 볼 수 있습니다.

잔디도 잘 심어진 것을 확인할 수 있습니다.

크롬 브라우저의 확장 프로그램이기 때문에 사파리와 같이 다른 브라우저를 사용할 경우 위의 자동 커밋이 이루어지지 않습니다.
이 점 유의하여 깃허브에서 파릇파릇한 잔디를 가꿔보길 바랍니다!
읽어주셔서 감사합니다:)