HTML & CSS
[CSS] Tailwind에서 스크롤 바 숨기기(by. 플러그인)
emmaOH!
2024. 11. 9. 15:33
🍎 설치하기
1) 터미널에서 아래의 명령어를 입력하여 'tailwind-scrollbar-hide'라는 이름의 플러그인을 설치합니다.
# npm 사용 시
npm install tailwind-scrollbar-hide
# yarn 사용 시
yarn add tailwind-scrollbar-hide
2) 설치한 플러그인의 이름을 'tailwind.config.js' 파일의 플러그인 목록에 추가해줍니다.
// tailwind.config.js
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [
require('tailwind-scrollbar-hide') // <- 이곳에 추가
// ...
]
}
🍎 사용하기
'scrollbar-hide' 클래스명은 테일윈드가 기본으로 제공해주는 속성이 아니기 때문에 플러그인을 통해 스타일을 추가해주었습니다.
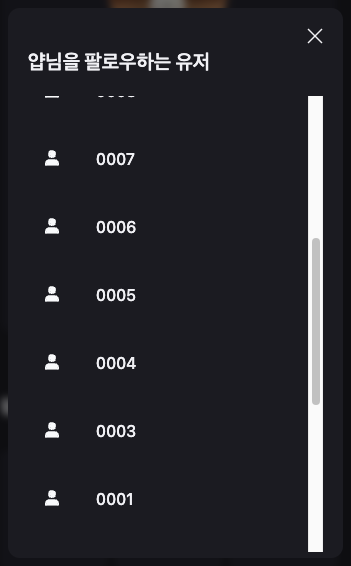
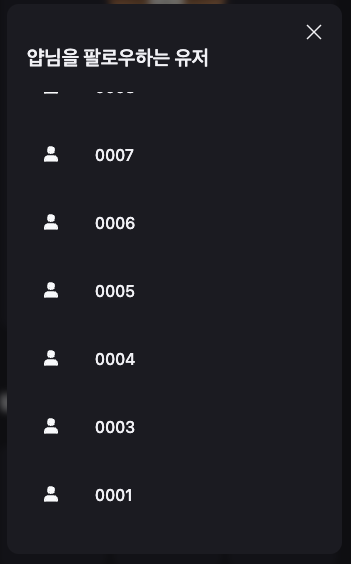
이제 아래의 코드처럼 스크롤바를 숨기고 싶은 요소의 className에 'scrollbar-hide' 속성을 추가하면 스크롤바가 사라진 것을 확인할 수 있습니다.
<Modal className="max-h-[550px] w-[335px] overflow-auto scrollbar-hide">

공식 문서는 다음 링크를 참고해주세요
읽어주셔서 감사합니다:)