🌱 정의
경우에 따라 상하 마진은 가장 큰 크기의 여백값을 가진 단일 여백으로 결합(상쇄)되는 것을 의미합니다.
단, float 요소와 절대 위치를 지정한 요소의 여백은 절대 상쇄되지 않습니다.
- MDN Web Docs
여기서 잊지 말아야 할 점은 상하(위아래) 마진이 겹칠 때만 상쇄가 일어나고,
좌우(오른쪽/왼쪽) 마진은 겹치더라도 상쇄되지 않고 지정된 마진값 그대로 적용된다는 점입니다.
🌱 이웃한 태그의 마진 상쇄
예를 들어, 아래와 같은 코드가 있다면
#a {
margin: 60px;
}
#b {
margin: 40px;
}
-----------------------
<div id="a">a</div>
<div id="b">b</div>a 태그의 마진값 > b 태그의 마진값이기 때문에 a 태그의 마진값이 적용됩니다.
따라서 a, b 사이의 마진값은 60px이 됩니다.
겹치지 않은 상하 마진은 각 태그의 원래 마진값으로 유지됩니다.

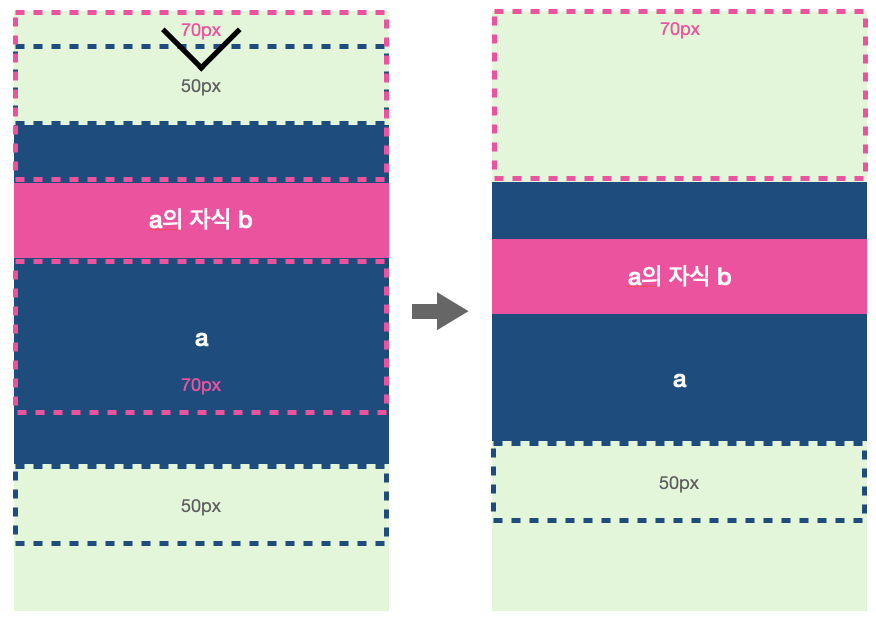
🌱 부모와 자식 태그의 마진 상쇄
예를 들어, 아래와 같은 코드가 있다면
#a {
margin: 50px;
}
#b {
margin: 70px;
}
----------------------
<div id="a">
<div id="b">
a의 자식 b
</div>
a
</div>부모와 자식 태그 간에도 앞서 본 것과 같은 규칙이 적용됩니다.
따라서 b 태그의 마진값 > a 태그의 마진값이므로 b 태그의 마진값이 적용되어 a, b 사이의 마진값은 70px이 됩니다.
여기서도 겹치지 않은 상하 마진은 각 태그의 원래 마진값으로 유지됩니다.

만약, 반대로 부모인 a 태그의 마진값이 크다면 a 태그의 마진값이 적용될 것입니다.
부모나 자식 태그의 마진을 상쇄 없이 적용하고 싶다면 '부모' 태그에 padding이나 border 값을 설정하면 됩니다.
'부모' 태그의 padding 또는 border 값은 자식 태그의 마진과 겹치지 않게 하는 벽과 같은 역할을 하게 됩니다.
참고로 자식 태그에 padding이나 border 값이 존재해도 이는 마진 상쇄에 아무런 영향을 주지 못하며
padding이나 border 값이 없는 경우와 마찬가지로 마진 상쇄가 일어나게 됩니다.
공식 문서 외에 더 자세한 내용은 해당 블로그를 참조해주세요.
읽어주셔서 감사합니다:)
